又有朋友有新问题来找青小蛙了,这次是如何优雅的分享文字、代码。并不是在网页上,而是图片、视频中。那么这些可以将代码片段转换为图片的在线服务,就是最佳选择了。@Appinn

怎么选
选顺眼的
1. Codeimg
这是一款小众软件介绍过的服务:https://www.appinn.com/codeimg-online/
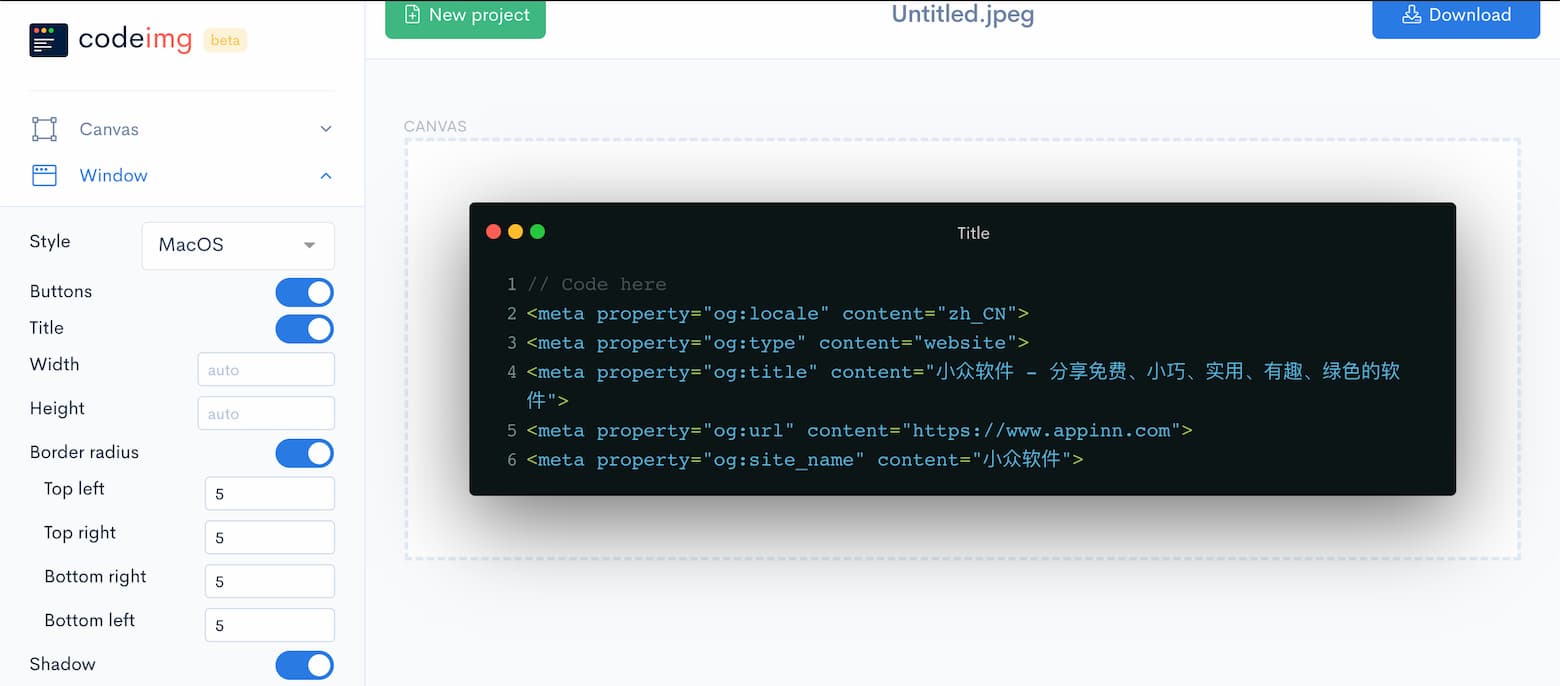
Codeimg – 把源代码变成漂亮的图片,分享到社交网络

Codeimg 支持自定义大小、背景颜色(支持透明)、窗口样式(Win/Mac)、是否有按钮/标题、边缘四角弧度、阴影、多种不同的主题、不同代码语言高亮、字体大小、是否显示行号,基本上可以定制出你需要的样式,无论是代码还是文字。
2. Chalk.ist
这是一个可能的更优选。
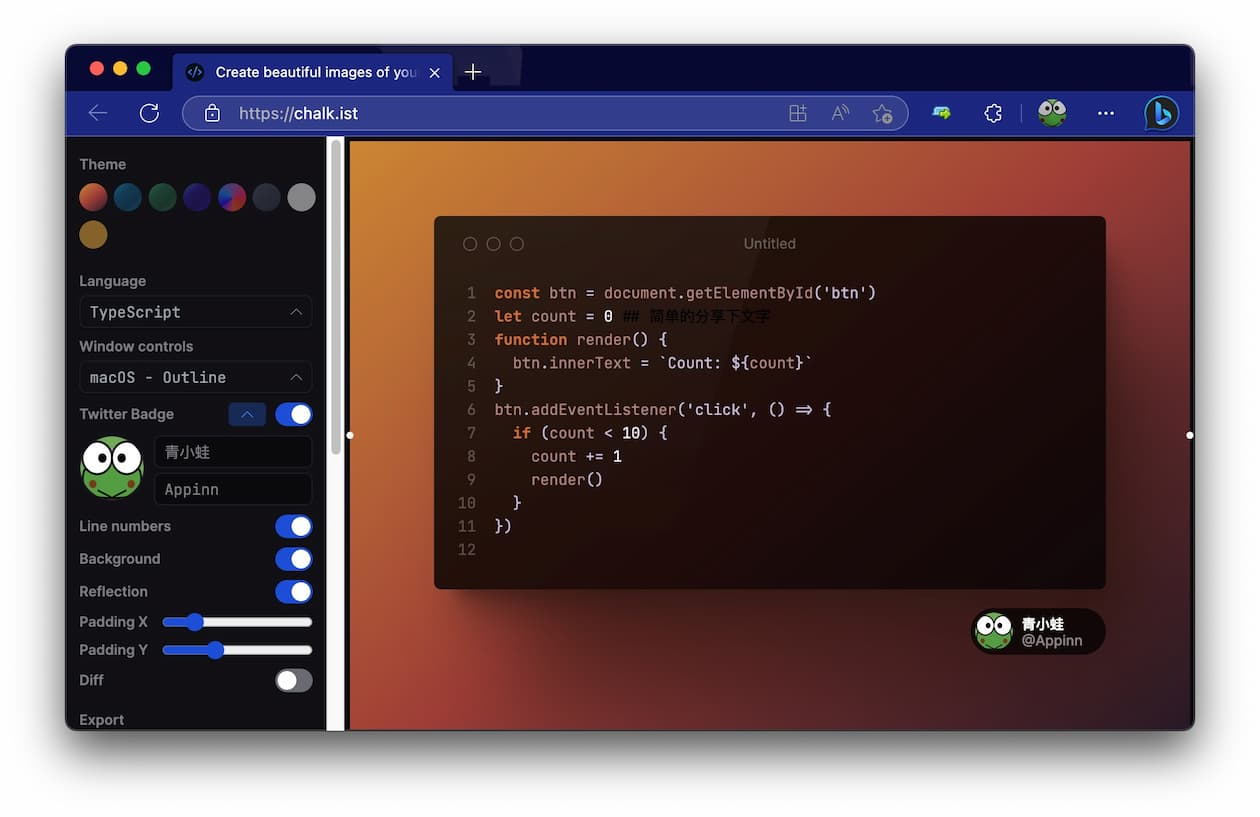
Chalk.ist 拥有渐变色背景、屏幕眩光效果,能通过拖拽调整大小。并且支持显示头像和 ID,这对于分享爱好者来说太赞了。

并且还在 GitHub 开源,真香。
3. CodeKeep
CodeKeep 实际上是一个代码片段分享网站,你可以在里面找到很多代码片段,将代码片段转换为图片只是顺带。
并且功能非常丰富,可以附带介绍文字,以及除了能自定义图片背景,还能将 Emoji 添加到图片中,支持注册登录,可以保存历史记录。

4. Purple Photo Editor
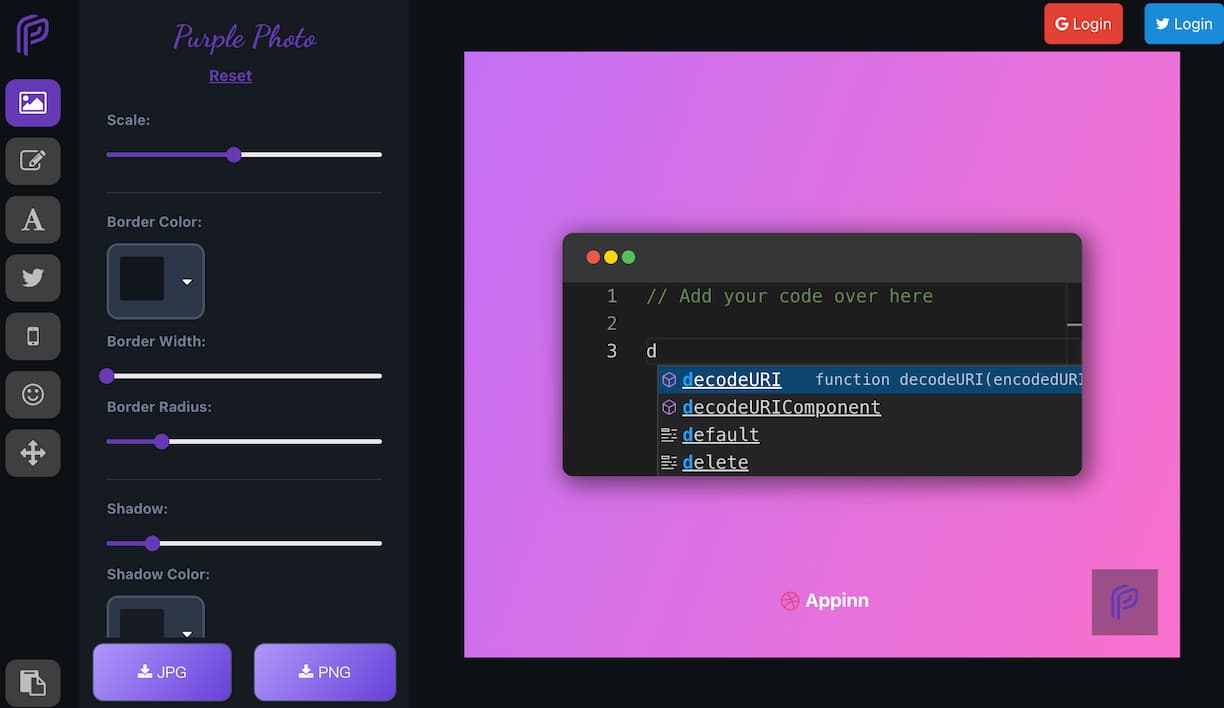
这是一个功能更丰富的编辑器,甚至拥有手机外壳、游戏机外壳可选(但我选择就黑屏…不知道为什),自定义很强大,也可以说有点复杂了:

5. Code to Image
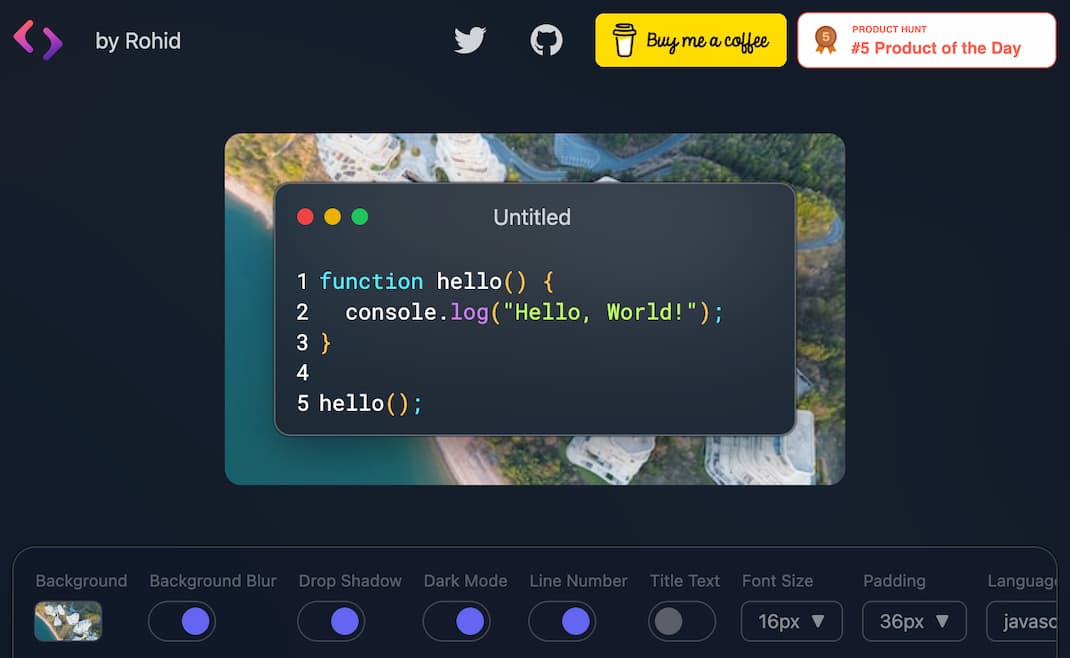
Code to Image 也是个开源项目,「它可以帮助你生成美丽和可定制的代码片段的图像。这是由开发者为开发者建立的。如果你想与任何人或在任何社交媒体上分享你的代码,这是你需要的应用程序。」
并且可以用 Unsplash 的图片当背景

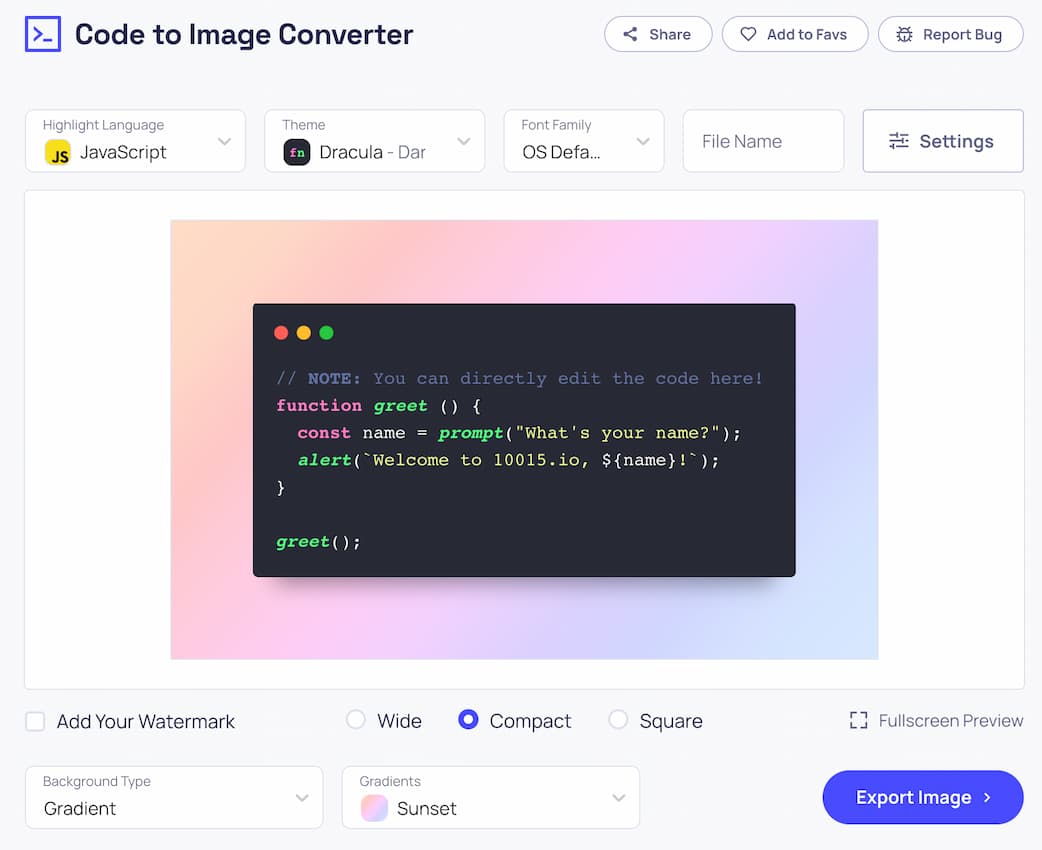
6. 10015
一个简单的 Code to Image Converter 工具,他们家还有很多其他的在线小工具。

7. snappify
snappify 应该算是相当专业的网站了,它为代码片段加上了标注,注册可用,很赞。也提供付费服务。

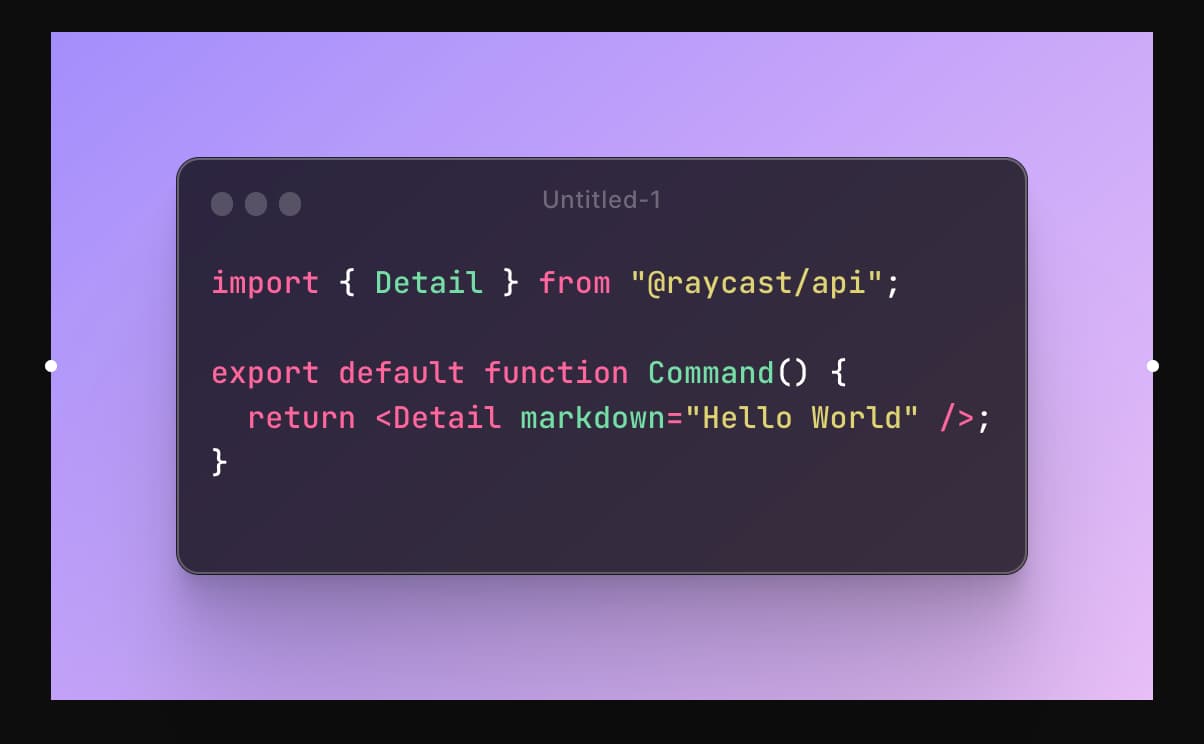
8. Ray.so
来自 Raycast 提供的服务,简单易用,提供快捷键支持。

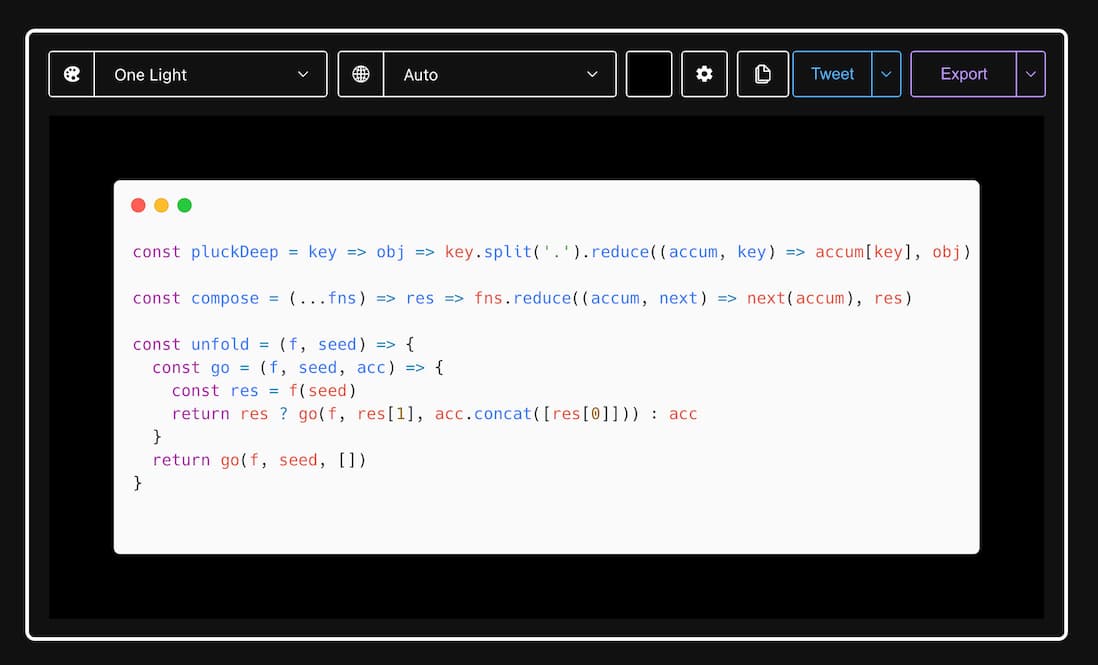
9. Carbon
又一款开源项目,「创建和分享你的源代码的美丽图像,开始打字或将文件放入文本区就可以开始了。」

原文:https://www.appinn.com/code-snippet-conversion-to-images/

![中出支付宝 - 一键打开支付宝/微信扫描界面[iOS/Android] 12 中出支付宝 - 一键打开支付宝/微信扫描界面[iOS/Android] 12](https://www.appinn.com/wp-content/uploads/screenshot_20160115-042512-115x115.jpg)

