Codeimg 是一款帮你把源代码转换成漂亮图片格式的在线工具,以便与在社交网络分享。@Appinn

虽然,很多人对于把源代码变成图片格式,降低可复制性表示非常不屑,但创建易于分享的源代码图片其实和代码高亮一样,让代码变得更美观。
而美是可以吸引更多人的,在社交网站尤是如此。
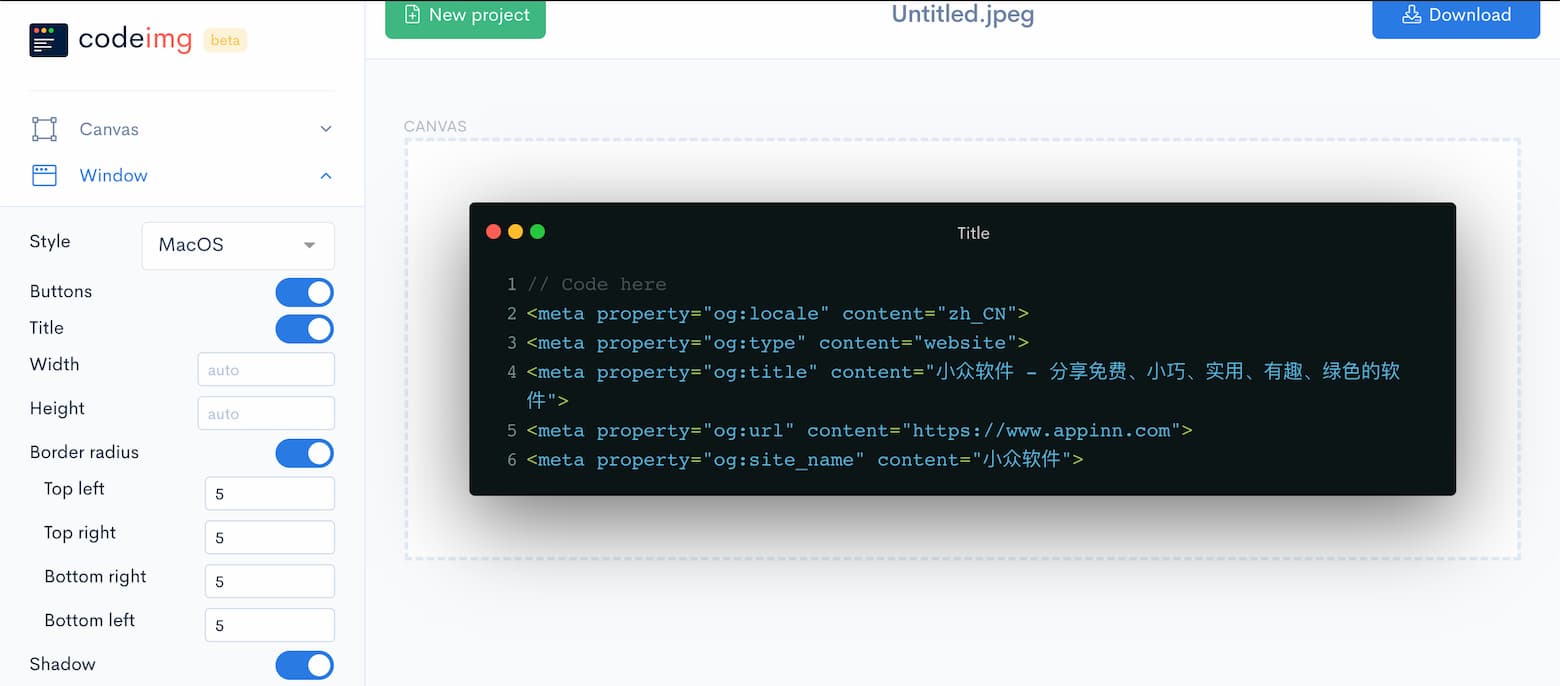
Codeimg 使用起来非常简单,只需要把你的代码贴进去,然后设置模板、样式,就可以下载了。青小蛙数了一下模板,没有数清楚,太多了,谁比较闲,去试试。
功能列表
- 宽度、高度
- 边框宽度
- 背景色
- 样式(Win/macOS)
- 显示按钮
- 显示标题
- 圆角边框
- 阴影大小、颜色
- 主题
- 程序语言
- 字体大小
- 显示行数

分享样式
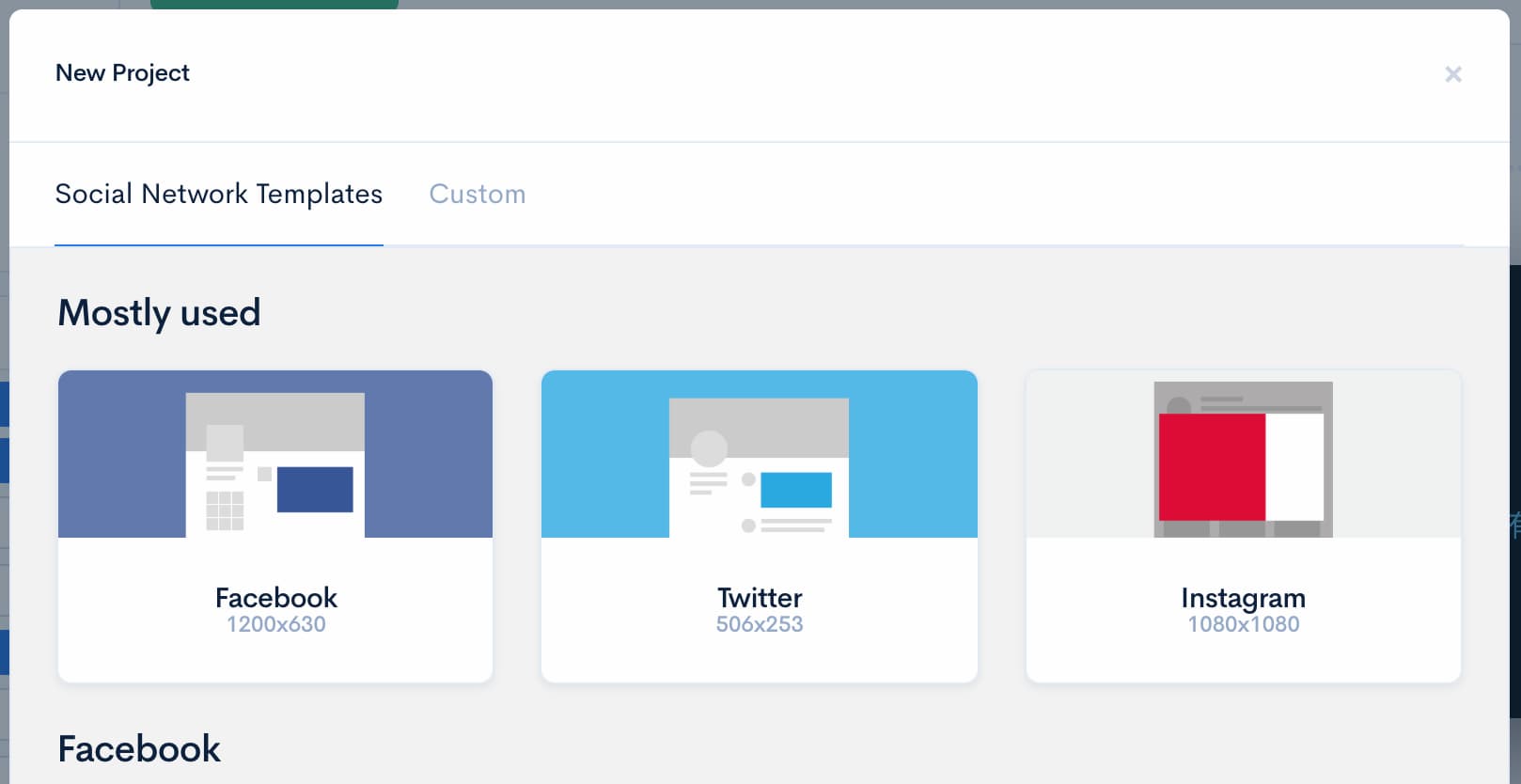
别以为这就完了,codeimg 最具特色的是根据不同色社交网站,设计成不同样式的代码图片:

目前内置的社交网络尺寸有 Facebook、Twitter、Instagram。
Facebook 包括 Profile、Cover、Shared、Event Image 样式,Twitter 包括 Profile、Header、In-Stream Photo,Instagram 包括 Profile、Thumbnails、Stories 等样式。其实就是不同尺寸的图片大小,并无太多玄学。

但是,青小蛙真的没有在 Instagram 里见过分享源代码的…这是和社交网络有多过不去啊…
Codeimg 官网在这里。


![天若 OCR 文字识别工具,集合百度、腾讯、有道、搜狗 OCR 接口 [Win] 7 天若 OCR 文字识别工具,集合百度、腾讯、有道、搜狗 OCR 接口 [Win] 7](https://www.appinn.com/wp-content/uploads/2018-04-04-10-00-22.pngo_-115x115.png)

这种东西我用的上的。
无法否认,在国内,网络交流就绕不开 QQ 和微信。而这两者在代码交流上体验简直不能再差。代码较多当然可以发文件,但是三五行代码片段的时候,这种工具真的很有用。喵~而且显得很酷!
别人要复制的时候就是噩梦了
直接发文本编辑器的截图不行么…
捕捉到一只学猫叫的老鼠,( ̄▽ ̄)”
我有个疑问,为什么不直接在IDE 中截图?
我也一直在找一个类似的,去年用过但是忘了域名,还支持选择编程语言以进行不同的渲染。导出后大概长下图这样,有人知道吗?
https://i.loli.net/2019/08/01/5d4229a80888914936.jpg
找到了,就是楼下说的 carbon 😂
一直用的carbon,这个感觉就是在carbon的基础上扩展了不少自定义选项
爱你❤
https://carbon.now.sh/
notepad++配合snipaste也可以,不过略嫌麻烦。
耿哥出品?
为毛我导出的图片都有滚动条