这个问题是青小蛙自己的,由于需要使用 App 的图标,为了更美观让其变为圆角图片。没错从 App Store 和 Play 商店下载回来的图标都是方形的,其中 Play 更麻烦还是 webp 格式 😂 那么有哪些服务可以非常方便的将方形图片生成圆角图片呢?

青小蛙随手一搜,类似服务还是真多呀。
用 OnlinePngTools 生成圆角图片
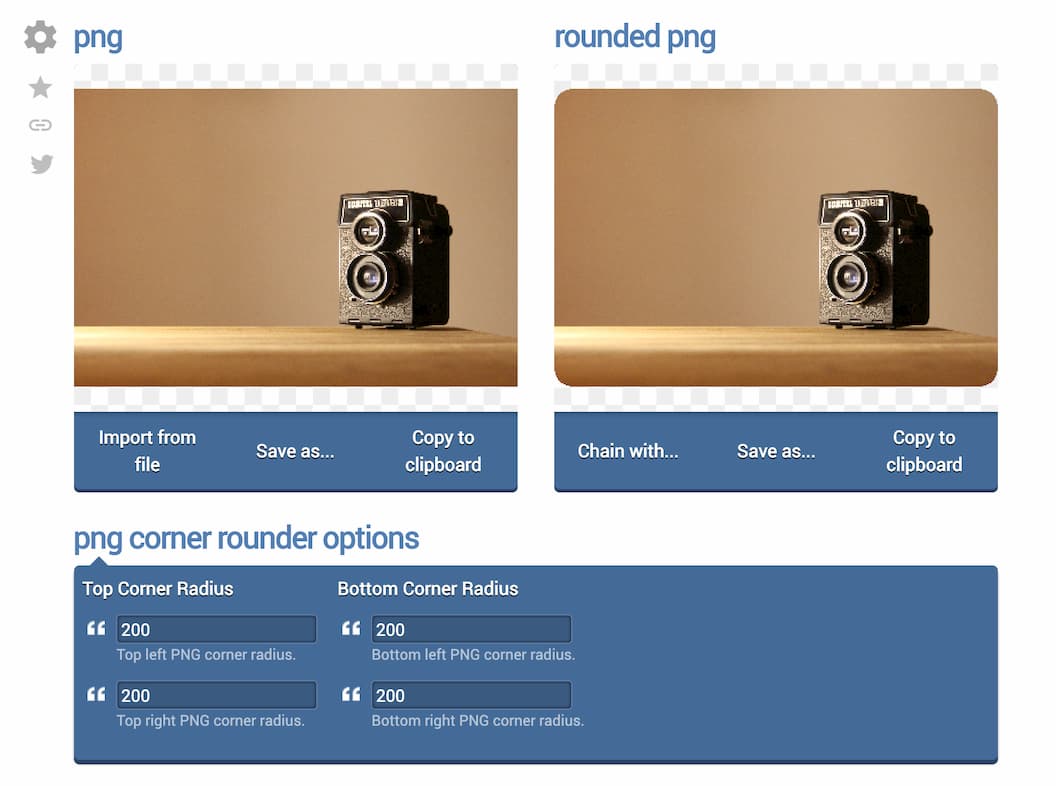
这是一家提供了海量在线图片处理工具的网站,其中有一个叫 png corner rounder 的服务,就是专门处理 png 图片格式的,用来将方形边框生成圆角。

只需要在左侧导入 png 文件(Import from file),然后在下方的 png corner rounder options 里输入数值(数值越大圆角越大),上方右侧就可以试试看到预览了。满意的时候点击 Save as… 即可保存。
免费服务,非常方便,图片不上传服务器,本地处理,青小蛙选择了用它,地址:
https://onlinepngtools.com/round-png-corners/?ref=appinn
另外,如果你上传的是 jpg 格式,也能处理的,并且会帮你转换为透明背景的圆角图片 png 格式。
其他同类服务
其实这类服务蛮多的,但真正需要用的时候又需要一个一个测试,青小蛙还试了两个也符合要求:
如果你有更好用的,欢迎推荐给我们。

![用 17track 追踪海淘国际快递[Web/iPhone/Android/WP] 4 用 17track 追踪海淘国际快递[Web/iPhone/Android/WP] 2](https://www.appinn.com/wp-content/uploads/screen322x572_37-115x115.jpeg)

![易笺 - TXT 小说阅读器[Web] 6 易笺 - TXT 小说阅读器[Web] 4](https://www.appinn.com/wp-content/uploads/2023/07/appinn-2023-07-21-22-36-092x.jpgo_-115x115.jpg)
不需要保留透明度的话,可以用浏览器打开图片,设置好 CSS border-radius 后用浏览器自带的给节点截图指令保存图片就好~
给节点截图是个啥?
右键菜单的一个选项
Capture node screenshot吗