Chrome 和基于 Chromium 的浏览器 Edge 已经拥有了一个隐藏功能:强制为网页开启深色主题模式。@Appinn

终有一天,我们所有的屏幕都将变成黑暗模式。
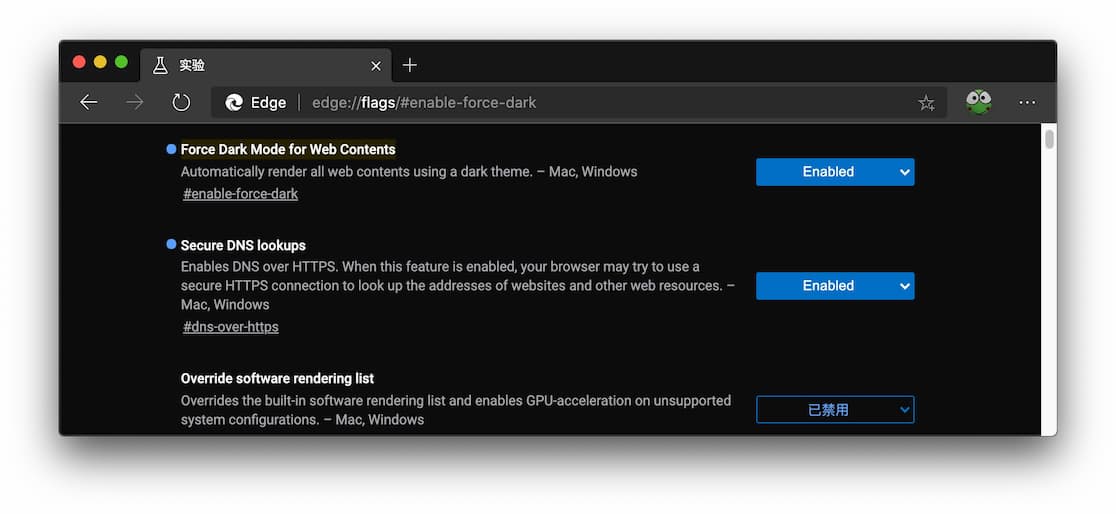
在 Chrome 的实验室功能中,目前已经有了 Force Dark Mode for Web Contents 功能,即使用深色主题自动渲染所有网页内容。
只需要打开:
- Chrome:chrome://flags/#enable-force-dark
- Edge:edge://flags/#enable-force-dark
即可开启 Force Dark Mode for Web Contents 功能,需要重启浏览器:

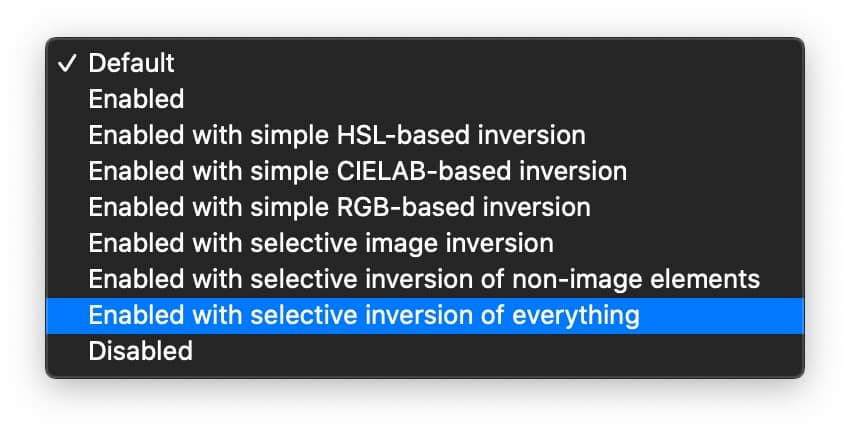
其实在 Force Dark Mode for Web Contents 功能中,还有其他几个配色,包括基于 HSL、CIELAB、RGB 反转等等。

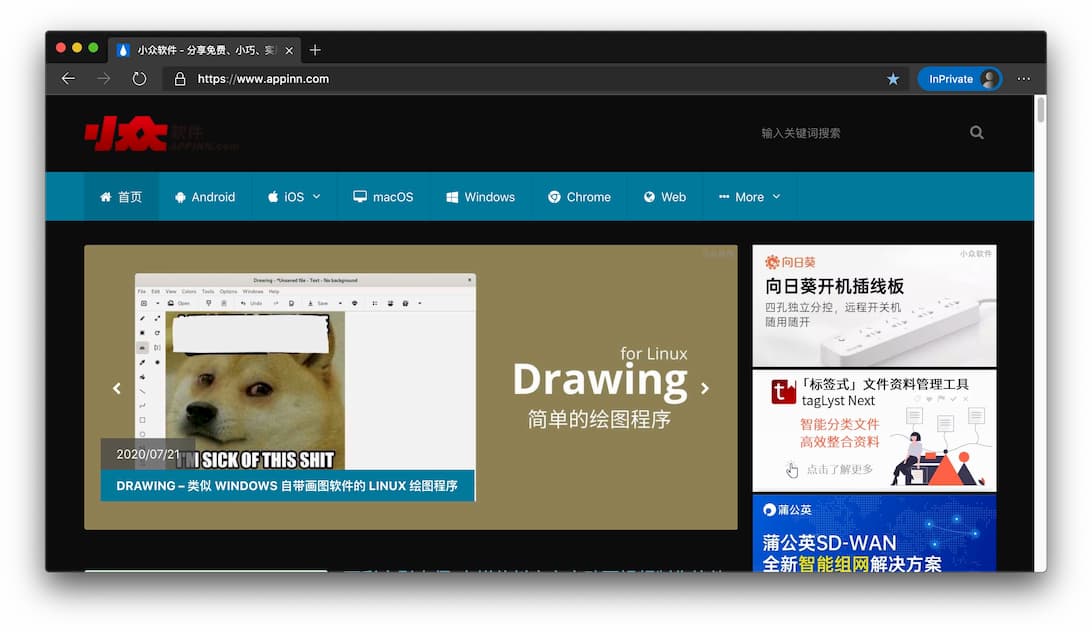
开启之后,效果还不错,来看看:


从整体来看,效果还是可以接受的,对于像青小蛙这样的懒人,浏览器提供了深色模式似乎意味着又可以偷懒了。不过从细节看,还是有一些区域不完整。
以及在很多涉及到输入框、按钮、编辑器等区域的部分,强制深色模式还处于不可用阶段,是的,很多在线编辑器的按钮会看不到。但如果你仅使用浏览器进行浏览,那么用用也足够了。




这个需求有可以用插件 dark reader
dark reader大概是现在做的最好的插件
google这个我试了下,还是有些svg图标没做好,以及button内的text也会反色,button本身没有处理,就会导致text和button颜色十分相近什么都看不出
有没有办法让这个设置跟随浏览器夜间模式使用呢?
又办法让网页强制浅色么,微信公众号的文章,有的深色特别难看
我想问一下那个两只狐狸的新标签页是怎样弄的
新版edge的每日一图
黑暗模式以后,部分按键和部位看不到的问题,可以用lunar reader解决,亲测有效。