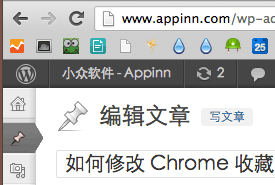
Chrome 可以在书签栏上显示网站 Favicon 图标,而如果将每个书签名称清空,就会只显示 Favicon 图标,比如这样:

对于书签栏上熟悉的网站,我们是可以通过 Favicon 图标直接认出网站并访问的,这样就为书签栏节约了很多空间,也更加美观。
但如小书签按钮这类书签是无法显示图标的,上图最丑的那个图标就是一个小书签,Chrome 没有给我们提供自定义 Favicon 图标的机会,只有网站自身带有 Favicon 图标,Chrome 才能自动识别。
那么如何自定义修改 Chrome 书签栏中的网站 Favicon 图标呢?很简单,按步骤来:
1. 获得想要自定义的 Favicon 图标(以小众软件为例)及要修改的书签
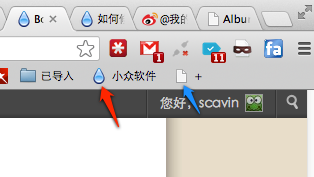
首先添加 http://www.appinn.com 至书签栏,可以看到一个水滴形的 Favicon 图标就出现了(红色箭头),再添加待修改的书签(蓝色箭头)

2. 将书签导出到 HTML 文件
位于 Chrome 菜单栏 > 书签 > 书签管理器 > 整理 > 导出,得到 HTML 文件(文件名类似 bookmarks_12-12-26.html)
3. 用文本编辑器打开 bookmarks_12-12-26.html 文件
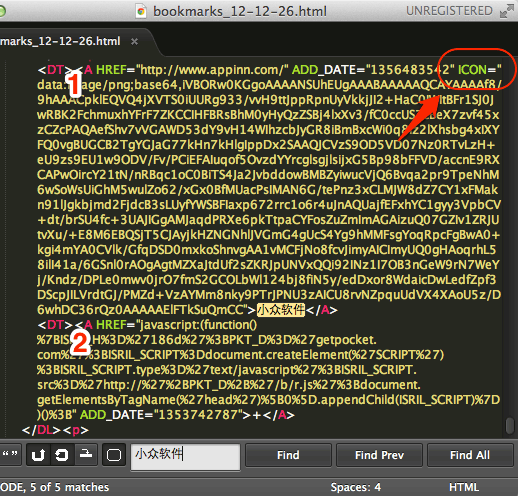
3.1 搜索 “小众软件”,找到我们之前添加的带图标的书签,如下:

图中 1 为带图标的 小众软件 书签,2 为要修改的无图标的书签
注意箭头所指 ICON 部分即为 Favicon 图标信息!
3.2 选中并复制整个 ICON 部分,并带引号
ICON=”data:image/png;base64,iVBORw …(此处省略…)…Qz0AAAAAElFTkSuQmCC”
3.3 将复制的代码加入要修改的书签中
图中为 2 部分 ADD_DATE=”135374787″ 后面,即修改为
ADD_DATE=”135374787″ ICON=”data:image/png;base64,iVBORw …(此处省略…)…Qz0AAAAAElFTkSuQmCC”
4. 保存 bookmarks_12-12-26.html 文件
5. 从 HTML 文件导入书签(导入前记得清空所有书签,否则会重复)

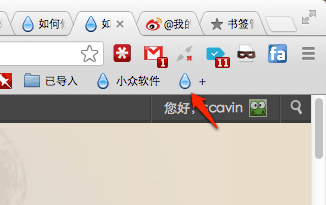
即刻就能看到带图标的书签了,步骤已经尽可能的详尽,有问题留言吧
![Washbaidu - 一个很努力提升百度搜索体验的插件[Chrome/Edge] 5 Washbaidu - 一个很努力提升百度搜索体验的插件[Chrome/Edge] 5](https://www.appinn.com/wp-content/uploads/2022/10/Washbaidu-115x115.jpg)

![Toby - 终于可以放心把没看完的标签页全关了[Chrome] 7 Toby - 终于可以放心把没看完的标签页全关了[Chrome] 7](https://www.appinn.com/wp-content/uploads/toby-screen.pngo_-115x115.png)
![Search by Image - 快速以图找图[Chrome] 8 Search by Image - 快速以图找图[Chrome] 8](https://www.appinn.com/wp-content/uploads/2013-05-13_12-30-11.pngo_-115x115.png)
相当好的创意
另外看出了 skitch 和 sublimetext2 ~~
嗯,把页面储存到Instapaper之类的javascript那个是没有favicon的,还得留几个字母占地方,这下就好分辨了
你们不觉得chrome一打开大点的网页会假死一会儿吗
@iyue, 内存不够了吧:)
@scavin, 公司的电脑只有2G内存。。。
@iyue, 目测虚拟内存关闭了,去设置一下虚拟内存对速度提升有帮助~
==好复杂懒死了不想动
无奈在笔记本2G内存下chrome,内存就直奔1.89G,蓝屏数次,已经蛋疼了。明明添加了4G,系统识别4G却只有2G可用,被逼转opera中,待8G来临之日重装我chrome
@N_N, 是不是32位系统,32位单个程序貌似只能占用2g内存
@Nuance, 果断64~
@N_N, 需要 64 位操作系统才支持4G+内存
@N_N, 我的笔记本也是2G内存,chrome开15,6个标签页毫无鸭梨。
有问题,有实现此功能的插件不
不错的实用技巧。
另外分享一个免费的favicon制作网站:
http://www.favicon.cc/
(谷歌搜索第一个…)
终于可以把谷奥那个难看的 favicon 做掉了。
稀烂。
有强迫症的同学都会喜欢
这个,只能算是复制粘贴书签图标吧,不是完全的自定义。
@醉倚黄昏, 自定义需要转换 ico 到 base64,会更加麻烦。不如先添加再修改。
@scavin, 但是怎么能把自己做的图标加进去呢?
@醉倚黄昏, 使用这个 http://www.motobit.com/util/base64-decoder-encoder.asp
很复杂
太复杂了~
很蛋疼。。。。
那个默认图标资源在哪?
有没有试过直接用资源编辑器替换?
围观青虫~
小白白来试试留言
修改 favicon 的同学是不是收藏了什么特别的网址呢?
好方法,不过我不用书签栏…
我还是带文字的吧,感觉这么搞有些麻烦
好。
早就觉得小众其实也可以来一些使用技巧之类的文章,
不见得非得介绍软件么。
Chrome没有类似identfavicon这样的插件么。。。http://www.cs.bme.hu/~dhanak/identfavicon/
如何让chrome 书签里不显示网站图标呢,花花绿绿的不好看
Chrome不是会自动刷新书签图标的?那你点过这个图标不是标签又失效了?
小编,你的Chrome皮肤好好看,能分享不?
@LxxYxxZxx, 默认皮肤
跟我一个习惯啊… 但是这个好麻烦, 我还是写字把…
可以倒是可以 这么弄太蛋疼了。。
ICON里放的就是图标文件的base64编码数据,可以用任意图片转换后的数据来替换
新年快乐~祝博主在新年,博客更上一层楼!
谢谢 实用
终于将+pocket的白图标给换了
firefox里一个插件搞定,还能把自定义图标备份到书签数据库里
这个问题困扰我好久了,一直在设法解决,终于在您这里得到了答案,但美中不足的是不能把自定义的图标加进去,以前我用IE和TT都是自定义了很多图标,用起来很方便,要是能有个方法吧自定义的图标翻译成那些乱七八糟的代号就好了。
@王沛昕, 自己建一个 inext.html 的网站,把自定义图标放进去,然后用 chrome 打开,就可以了
太感谢了!
@scavin, 不过这个不知道怎么搞,是不是很难啊。
另外文件夹能改图标吗?
LZ用的文本编辑器是哪款?
这个学习了,长姿势了
[…] Bookmarklets默认是没有图标的,要为其定义图标可参考此文。 I、官方发布 1、Google […]