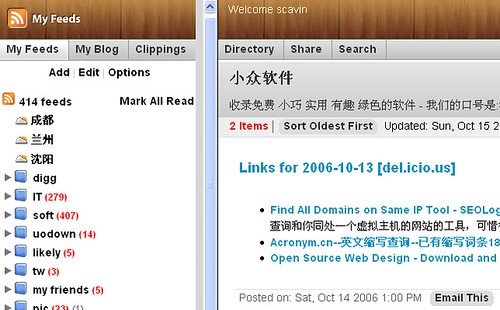
看上图,很舒服的bloglines界面,这里介绍的实现方法(必须在Firefox下):
在这里下载(地址1|地址2)CSS文件,放入你的firefox目录下的\Data\profile\chrome里,仍在这个文件夹里,改名userContent-example.css为userContent.css,打开这个CSS并添加
@import url(bloglines-moz.css);
在最后,保存,怎么生效的我也不知道,昨晚改完就关机睡觉了,今早起来就看到如此漂亮的界面,算是给我惊喜了,哈哈
用Bloglines很久了,其中想转Google Reader,rojo,狗狗,甚至很棒的抓虾,但是这个好难,阅读习惯是个问题,功能需求也是个大问题。我就是不喜欢Greader和抓虾那样的出现一个小图标让你等待的样子,总感觉那是延迟,喜欢朴素的bloglines。
前几天把电脑模拟成苹果的主题,用了2个小时觉得刺眼,删之。除非哪天给我iMac,否则我不会在修改默认的XP主题了。
2006-10-24T03:17:59+00:00update:更新了,解决用j键翻文章看不到头的问题。蓝色。推荐更新。|下载2

![Firefox Focus - Mozilla 出品,隐私浏览器 [iOS/Android] 2 Firefox Focus - Mozilla 出品,隐私浏览器 [iOS/Android] 1](https://www.appinn.com/wp-content/uploads/download-1_1.jpgo_-115x115.jpg)


![在网页上保存 WebP 图片为 PNG 或 JPEG 格式[Chrome/Firefox] 5 在网页上保存 WebP 图片为 PNG 或 JPEG 格式[Chrome/Firefox] 3](https://www.appinn.com/wp-content/uploads/2021/05/webp-to-png-and-jpg.jpgo_-115x115.jpg)
[…] OS X skin for Bloglines – 漂亮的Bloglines苹果皮肤 | 小众软件 (tags: OS X skin for Bloglines 漂亮 苹果 皮肤 Firefox) […]
[…] 界面古板生硬(不过够简洁,没那么花) ,虽然现在有用改css的方法来改变UI… […]