元素周期表Pro 是一个开源的元素周期表项目,可以让用户在微信小程序中查看到高颜值的元素周期表,并且还拥有溶解性表、元素百科、深色模式、元素图片、物理性质等信息。而开源项目的好处在于,你可以将其自托管为 Web 项目,在浏览器中直接使用。@Appinn

感谢 @蚁工厂 的推荐。
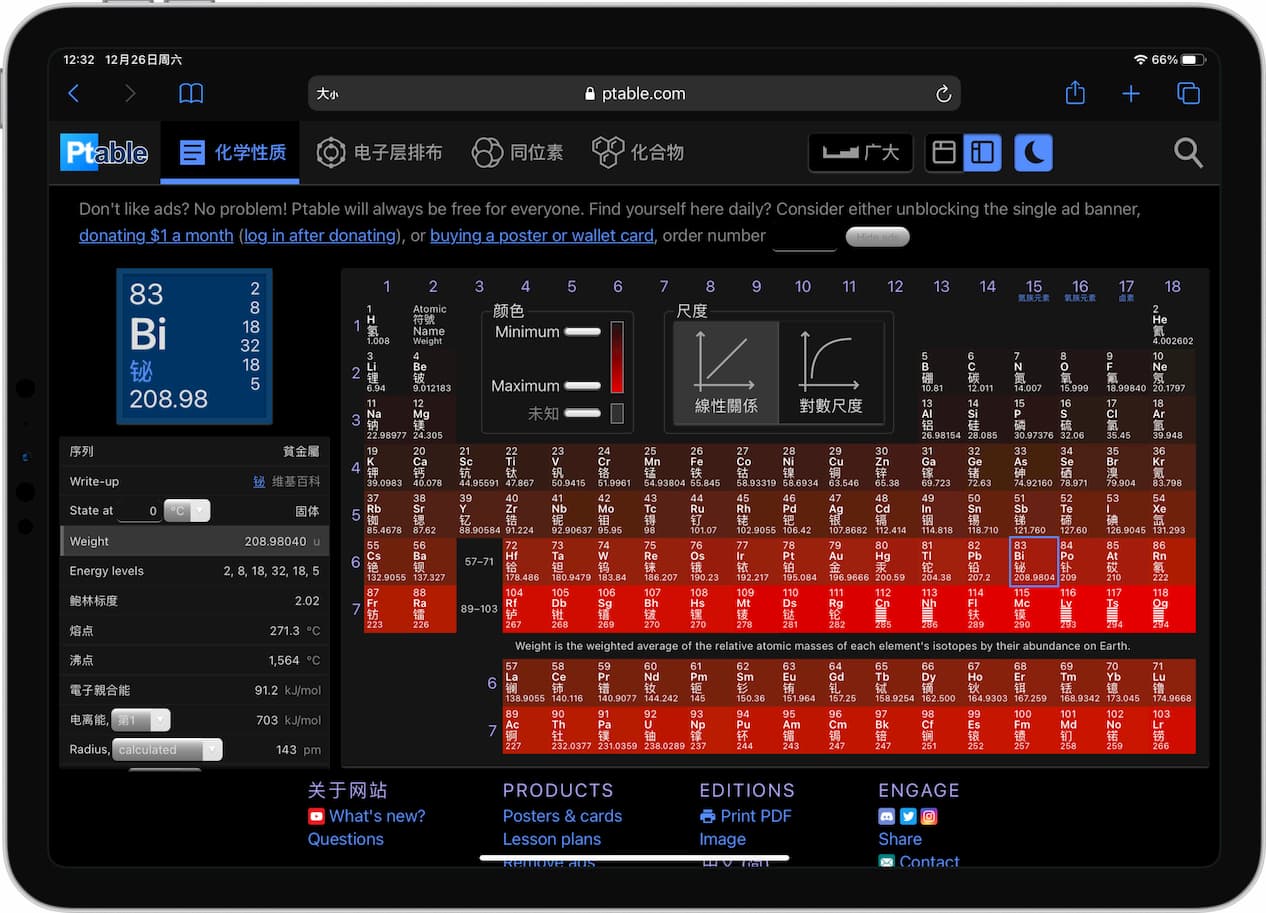
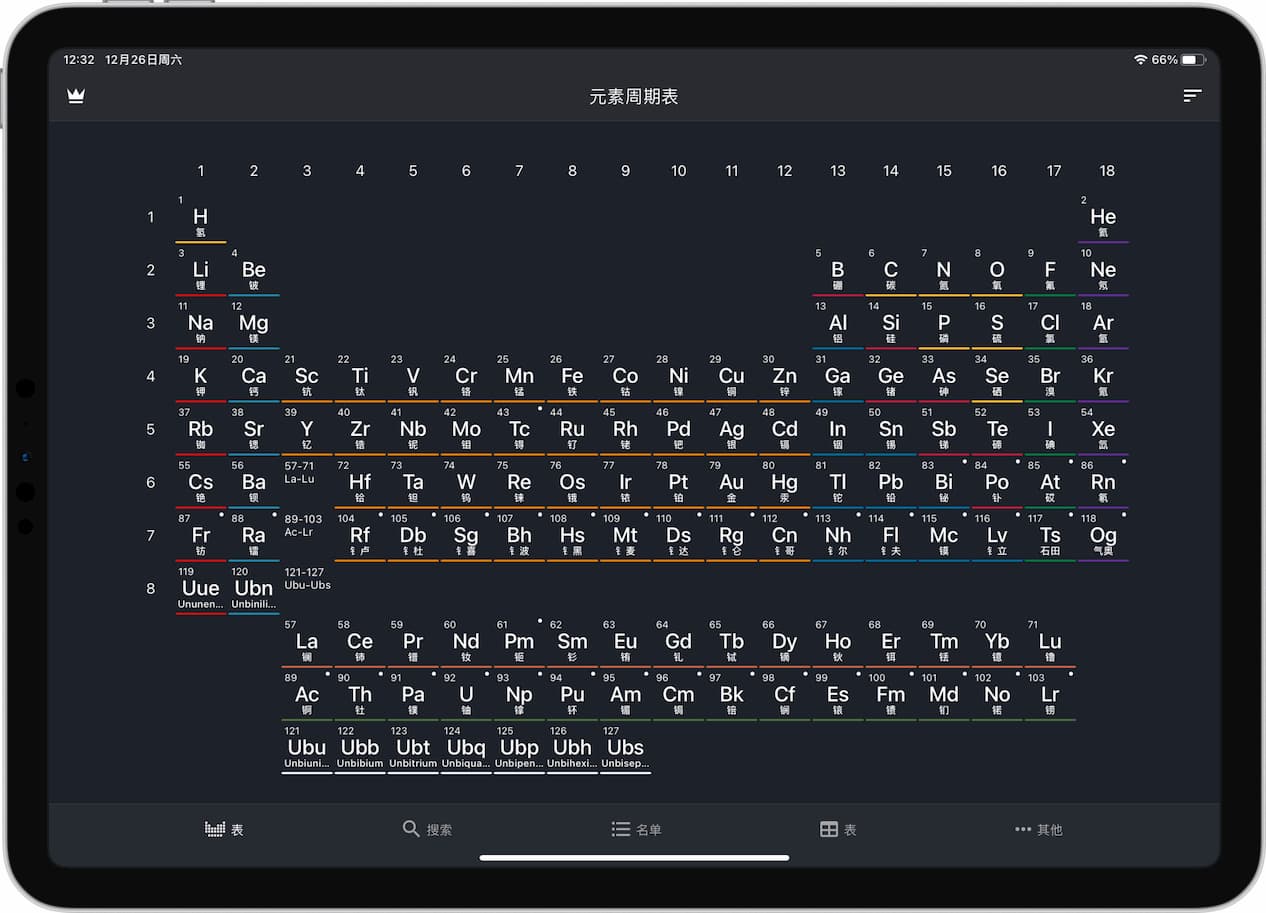
虽然说,元素周期表更适合在 iPad 中展示,比如之前介绍过的两款元素周期表:


但是有个便携的微信小程序在手机里,比 iPad 要方便一些。
元素周期表Pro [微信小程序]
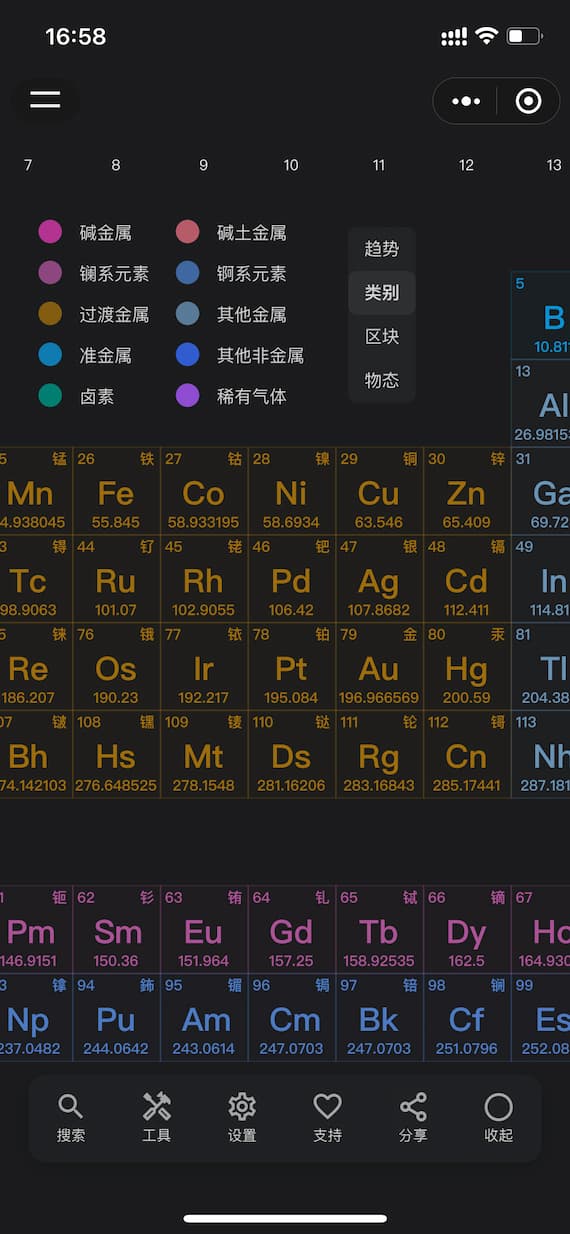
在小程序中,由于屏幕尺寸限制,只能显示部分元素周期表,通过拖动浏览,以及搜索来查找所有的元素。

包含的元素信息非常丰富,不次于上面提到的那个 app 元素周期表,包括:
- 物理性质
- 原子性质
- 电磁性质
- 其他属性
- 含量
- 发现年份
在小程序中,会偶尔显示广告。

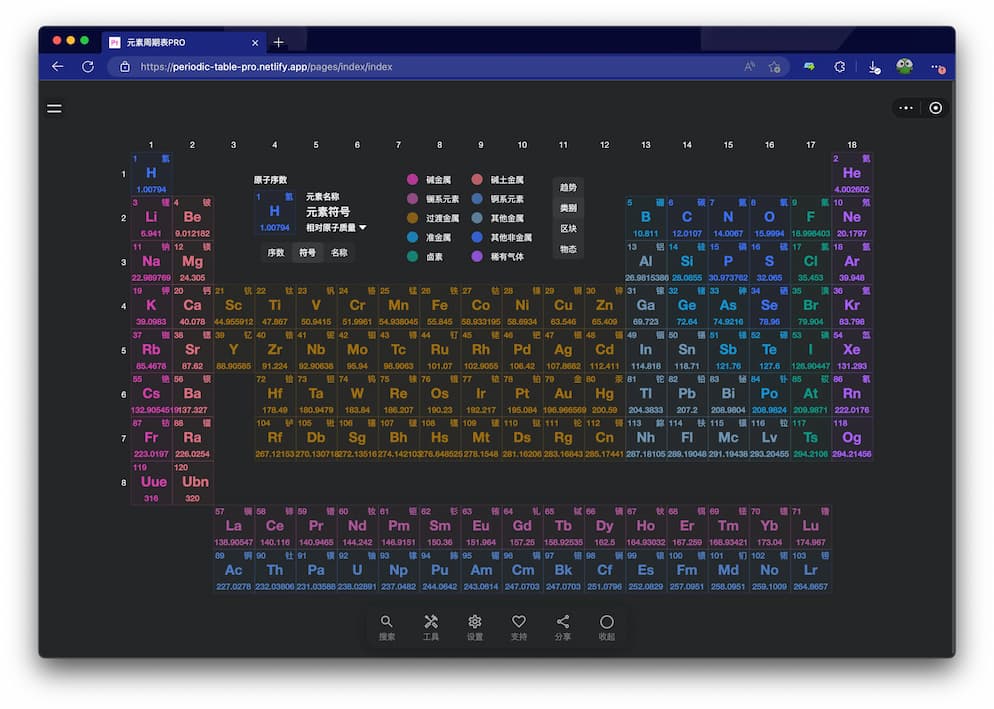
自托管一个元素周期表
开发者实际上提供了一个 Web 页面,即开即用。如果有大屏幕,那用起来还是很爽的。

而想要自己托管,也挺容易的,只需要以下几条命令:
git clone https://github.com/baotlake/periodic-table-pro.git
yarn install
npm run build:h5 -- --watch
然后,浏览器会自动打开 http://192.168.1.2:10086/ 效果和上面的图片一样。
真的是,有用又没用的项目啊,在 GitHub。
原文:https://www.appinn.com/periodic-table-pro/


![莆田系医院检索[Web/iOS] 9 莆田系医院检索[Web/iOS] 8](https://www.appinn.com/wp-content/uploads/screen322x572_1.jpego_-2-115x115.jpg)
