作为一个 CSS 菜鸟,我非常渴望有一款免费的方便的 CSS 编辑器来帮助我修改 WordPress 的皮肤。那些 CSS 我都记得迷迷糊糊,真麻烦。每次要修改小众软件(http://www.appinn.com/)或者我自己的博客的样式时,我都是跑去翻 W3C 的 CSS 参考手册。
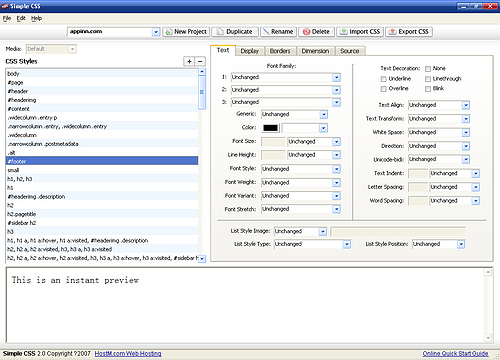
Simple CSS 是一款很棒的可视化的 CSS 编辑器。对于进行局部修改非常方便。当然也可以拿来学习别人的 CSS。
从我试用的感觉来看,还是有些 bug:双击标题栏最大化的时候,会弹出问你是否删除或者修改某个标记的对话框。而且,最下面的预览框有时候会无法预览,显示着“已取消到该页的导航”。
搞定这个 bug 的办法是:打开 C:\Documents and Settings\你的用户名\Application Data\Acreon\Simple CSS\,把 preview.html 拖拽到预览框里就可以了。
小众提供的是 Windows 平台的版本,需要 Mac 版本的读者请到官方网站下载。
下载(1.71MB):VIP-File|boxstr.com|官方网站|来自小众软件|box.net|drop.io|fileden.com
P.S.1 没去参加 WordCamp China 2008 的童鞋可以看看这篇:WordCamp China 2008 北京站24小时纪实
P.S.2 想看看我们小众软件头号大帅锅小青蛙 Scavin 的玉照的童鞋,请猛击下面的链接拐到我们煎蛋:9月20日,我们去输出价值观 。

![Folx - 无缝下载管理[Mac] 2 Folx - 无缝下载管理[Mac] 2](https://www.appinn.com/wp-content/uploads/Folx-20100504-213757-115x115.jpg)



啊?
被大帅锅煞到了?
青蛙君果然很帅……快赶上我了……
“啊?”是对抢到沙发表示惊叹……
是啊…小青蛙好帅…
有中文的么……哎,英文菜鸟的痛苦
没有,CSS 本来就是一堆英文。要学 CSS ,那基本的几个英文要学吧?
顶玉照~
哎有望见到这篇日志和煎蛋的那篇访问量暴涨~
没啥事儿上来吼吼…………
CSS已經難..碰上英語更加難..
上次见一款内嵌在网页中的.非常不错.
firefox有几款插件也不错哦。
哈,我也一直在找这样一个软件。谢谢啦。不过我还是想说,英文呀。>_<
感谢推荐…现在我又能写一篇 WordCamp 归来24小时了…偏偏这个礼拜作业都来了…
嗯,看上去操作比我常用的expression web直观方便的多,不过expression web的css和网页编辑器集成的优势。试用看看~~
啊啊啊啊啊啊啊,这个太棒了!!
不客气收下了,谢谢!
我回来了,我要复出了,啊哈哈h
对于 Web Developer 来说,我还是严重推荐 TopStyle,有个 Lite 版是免费的,但是足够好用了
TopStyle 确实好用.
TopStyle . 非常喜欢!
Lite版功能就够了。Pro版增加了HTML的支持。
没有TopStyle,还真的不会写CSS。
Firebug足矣
收下收下…..
感觉css就是太多太难记…..
哎…
我记得有一款更简单的Web版CSS编辑器 不过功能也比这个少多了…
正好需要,真及时
外观和操作和TopStyle很象,但比TOSTYLE差远了,一退出就提示出错.下方预览那总是说:未连接网页.真是垃圾东西.
还弄的我花了两分钟下,一分钟试,有问题,找问题花了半个多小时.结果还是不行.
I suggest you to try TopStyle, it might be useful.
Rapid CSS 2008也不错的
我搜索了下,是个收费软件。
chrome自带的元素审查就很不错。
firefox也有很好的插件。
貌似就IE没有集成css编辑器
貌似没有什么可视化CSS的,CSS解析也要依靠于具体的浏览器渲染,不同的浏览器渲染起来一般来说差别还是很大的,不知道这款可视化,是针对于哪一款浏览器而言的,其实我这个菜鸟都不用可视化,bluefish+firebug足够用的
IE,而且只是局部预览,不是全局的。
请问,使用此软件是否可以编写Blogbus模板并通过预览看到最终效果?(本人菜鸟)
此软件只能预览局部,不能预览全部 css,所以不行。
这个很管用啊
请搜索visual css
是英文版的吗?
现在才发现,赶紧试试去了…
打开 C:\Documents and Settings\你的用户名\Application Data\Acreon\Simple CSS\,把 preview.html 拖拽到预览框里就可以了。不知预览框在哪里,如何拖拽。
我刚安装时能双击打开,关闭后就打不开了,选择右键运行方式选当前用户才能打开,退出时还有只读错误。