Tab Rotate 是一个有点神奇的 Chrome 开源扩展,它能够帮你在指定的范围内,自动切换标签页,并且还可以根据时间来自动刷新。基于 JSON 配置,非常适合各种监控项目。@Appinn

有同学提问:有没有那种可以定时循环切换浏览器tab并刷新的插件啊?
但是,青小蛙找不到问题来源了,只是记录了问题,和回答的同学…
原问题是这样的:
有个看板需要这个功能,不同的网页显示的不同的数据,需要自动定时切换查看。公司的看板需要。
然后 Χianii 同学推荐了这个扩展,完美解决我那天,并得到了题主的赞扬:
这个好用,json配置很灵活,还能自动load远程的配置文件。
Tab Rotate
Tab Rotate 的配置全靠 JSON,所以,你需要配置 JSON 😂
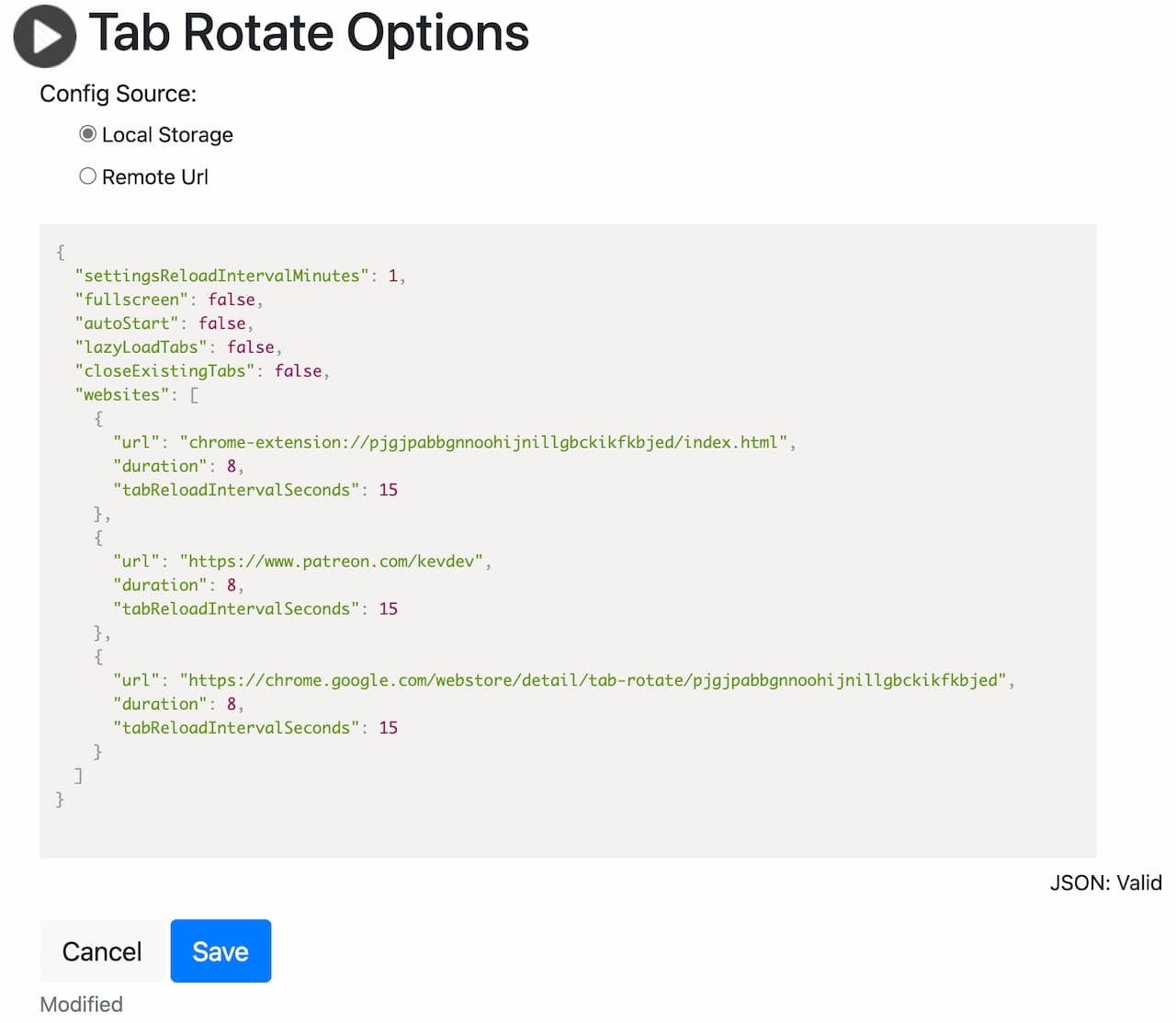
界面是这样的:

当第一次安装扩展之后,点击扩展栏上的按钮开始运行时,就会打开这个页面,还有开发者界面和商店页面,并自动切换。
从上面的语句看到,每个页面停留 8 秒,每个页面 15 秒刷新一次,也挺简单的。
具体的参数如下:
常规
| 选择 | 描述 | 违约 |
|---|---|---|
| settingsReloadIntervalMinutes | 重新加载设置文件的时间间隔 | 1 |
| fullscreen | 以全屏模式打开 Chrome | false |
| autoStart | Chrome 打开后立即开始自动旋转标签页 | false |
| lazyLoadTabs | 启动时加载前两个选项卡,然后“及时”加载后续选项卡 | false |
| closeExistingTabs | 在打开配置的选项卡列表之前关闭现有选项卡 | false |
| websites | 每个网站的网站列表和配置 | [] |
网站
| 选择 | 描述 | 类型 |
|---|---|---|
| url | 要打开的网站的网址 | 字符串 |
| duration | 选项卡将显示的秒数 | 数 |
| tabReloadIntervalSeconds | 重新加载选项卡的时间间隔(以秒为单位)。设置为不重新加载。0 | 数 |
然后,这还有一个例子:
{
"settingsReloadIntervalMinutes": 1,
"fullscreen": false,
"autoStart": false,
"lazyLoadTabs": false,
"closeExistingTabs": false,
"websites": [
{
"url": "https://www.appinn.com",
"duration": 8,
"tabReloadIntervalSeconds": 15
},
{
"url": "https://www.patreon.com/kevdev",
"duration": 8,
"tabReloadIntervalSeconds": 15
},
{
"url": "https://chrome.google.com/webstore/detail/tab-rotate/pjgjpabbgnnoohijnillgbckikfkbjed",
"duration": 8,
"tabReloadIntervalSeconds": 15
}
]
}
支持远程配置意味着,你可以远程修改配置文件,并且同时控制多个设备,只需要打开「重新加载设置文件的时间间隔」。
获取
原文:https://www.appinn.com/tab-rotate/
针对 json 这个问题,扩展自带验证,也不怕写错。当然实在不行把例子交给 AI 帮你写就好啦,这方面,AI 是顶级高手,不会出错。
![EXIF Viewer - 鼠标经过图片查看 EXIF 信息[Chrome] 3 EXIF Viewer - 鼠标经过图片查看 EXIF 信息[Chrome] 2](https://www.appinn.com/wp-content/uploads/2013-08-21-12-34-20.jpgo_-115x115.jpg)

![四款其貌不扬内有乾坤的扩展[Chrome] 5 四款其貌不扬内有乾坤的扩展[Chrome] 4](https://www.appinn.com/wp-content/uploads/tabs-outliner.pngo_-115x115.png)
![PikPak 助手 - 将 PikPak 网盘文件推送至 aria2[油猴脚本] 6 PikPak 助手 - 将 PikPak 网盘文件推送至 aria2[油猴脚本] 5](https://www.appinn.com/wp-content/uploads/2022/12/pikpak-to-aria2.jpgo_-115x115.jpg)