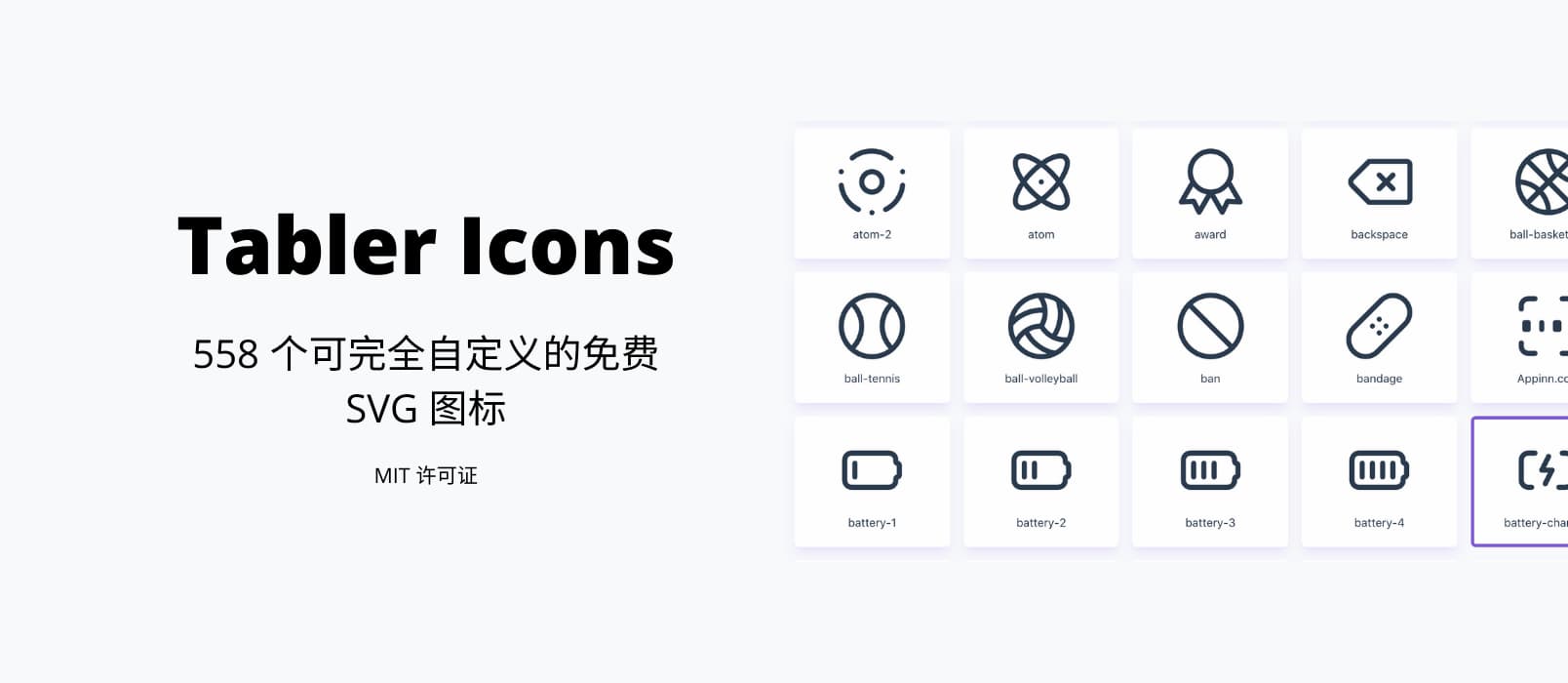
Tabler Icons 是一个基于 MIT 许可证的免费 SVG 图标服务,提供了 558 个不同的图标,可自定义颜色、大小、线条粗细,一键导出 HTML 代码。@Appinn

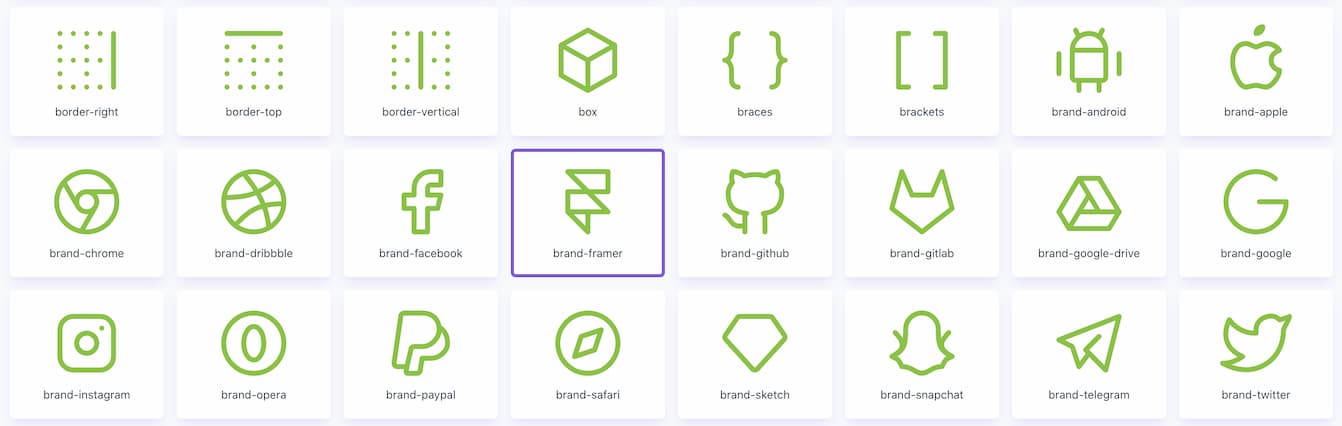
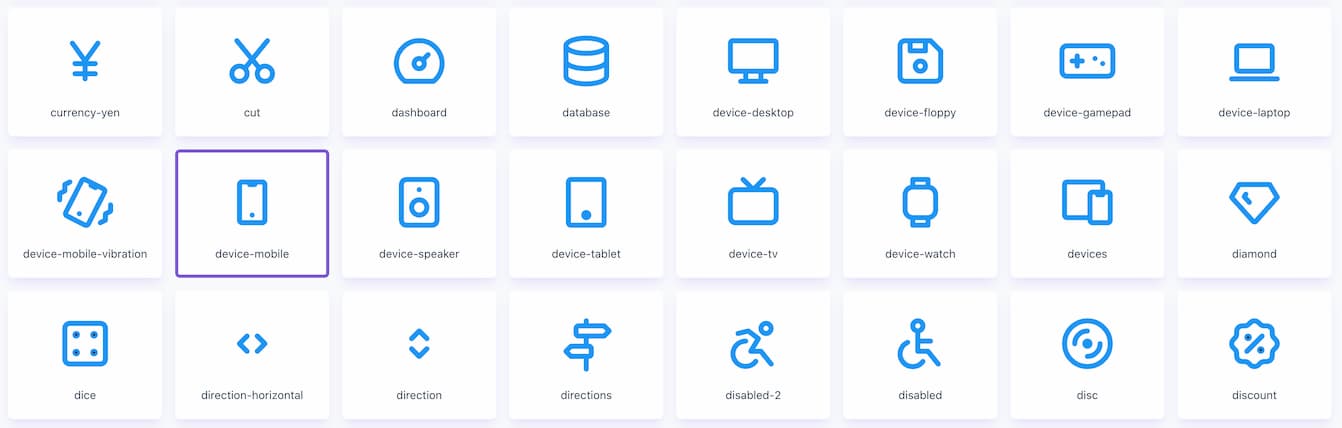
非常方便的图标库,类型还是相当丰富的,能想到的常见图标都包括了进去,用来自用或者给产品用都是可以的。


点击任何一个图标,就会复制 HTML 代码,类似:
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-cut" width="76" height="76" viewBox="0 0 24 24" stroke-width="2" stroke="#2196F3" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z"/>
<circle cx="7" cy="17" r="3" />
<circle cx="17" cy="17" r="3" />
<line x1="9.15" y1="14.85" x2="18" y2="4" />
<line x1="6" y1="4" x2="14.85" y2="14.85" />
</svg>
效果是这样的:
感觉可还行?Tabler Icons 官网在这里:https://tablericons.com
即开即用。

![Coggle - 简约漂亮的思维导图工具[Web] 5 Coggle - 简约漂亮的思维导图工具[Web] 5](https://www.appinn.com/wp-content/uploads/2019/01/2014-04-25-12-46-48.pngo_-115x115.png)

