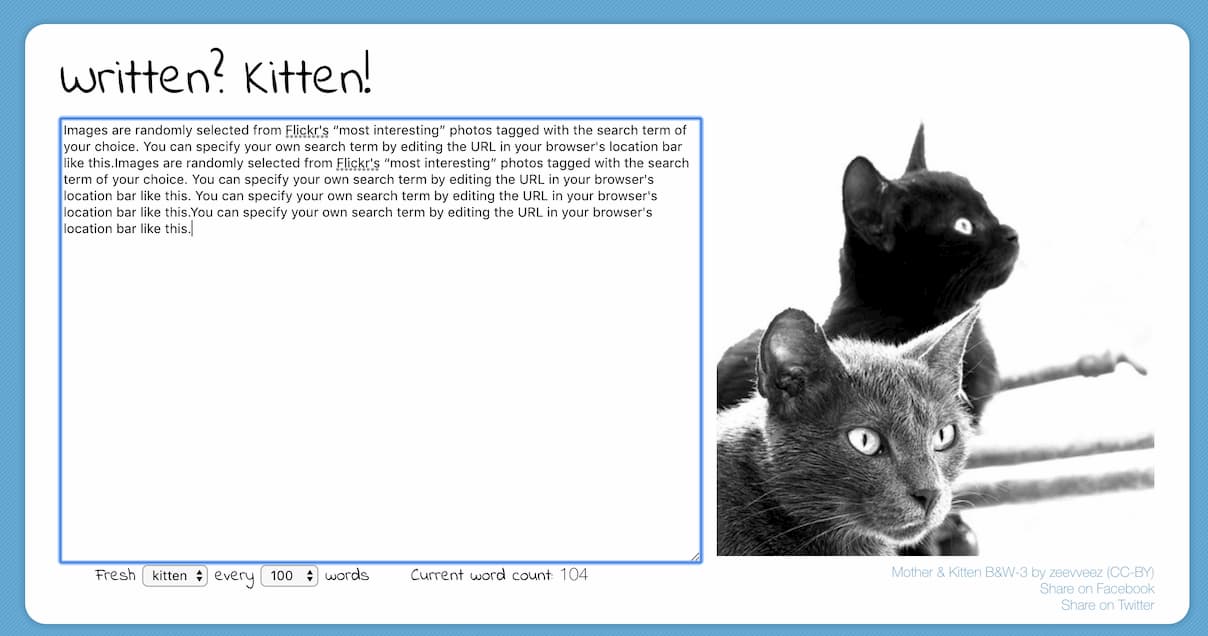
Written? Kitten! 是一个神器的网站,它本身是一个功能极其简单的文本输入框,不同之处在于,当统计到用户每输入 100 个字的时候,就随机展示一张可爱的猫咪图片。@Appinn

@Gawiel 同学在微博上推荐了这个开源项目:
Written Kitten这个网站是 gradhacker 博客上有人推荐的,可以用来帮助研究生写论文:工作机制极其简单,网页上只有一个空白格子,你每输入100字就会跳出来一张可爱猫咪图片。不谢。

但是遗憾之处在于原版的 Written Kitten 并不支持中文字的统计,也就是说,你需要输入英文才能显示猫照,这怎么行…
好在 Written Kitten 在 GitHub 开源,代码也很简单,于是青小蛙做了一点微小的工作,让 Written Kitten 支持了中文,并且发布在这里,打开就能用。

在输入框的下方,可以设置显示图片的类型,支持 猫咪、狗狗、兔子,图片均来自 Flickr,随机显示。
如果嫌 100 个字太少了,那么还能修改为每 200、500、1000 个字再显示一张照片。
如果你对这个项目也感兴趣,或者发现了中文版的 bug,欢迎在这里提交 Pull Request,以及在这里访问中文版本。




我不要看猫咪、狗狗、兔子,我想看人类。
建议这种修改直接给原项目提交pr
这并不是一个活跃的项目,上次更新都很多年前了。
我想到了 VS Code 里面的杨超越鼓励师……
233333
似乎加载图片很慢……
是的,位于 Flickr
然而科学上网也无法加载出图片,码字的心又没了
改过的不支持英文了?
支持呀
哇~~谢谢你,刚才打开发现不支持中文,搜了一下居然真的有中文版。
开了科学上网之后确实可以看到图片了~
不过个人感受还是有点被分心= =
谢谢小编~
各位大佬,有没有支持中文的限定时间输入网站?超过时间输入,自动删除录入文字。
我勒个去,这是要有多…………我找不到形容词了