豌豆荚设计奖 211 期获奖者 Zine,是一款方便在手机上做出优雅排版的手机写作工具。
在手机上写出排版优雅的文字
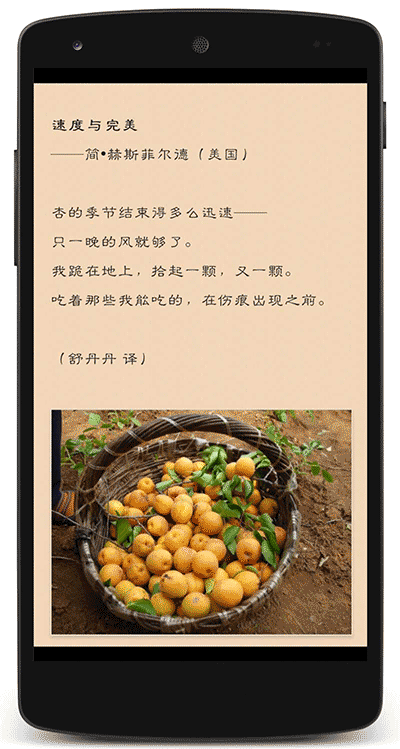
你可以用它写一首诗

一篇游记

一篇书评

Zine 的名字源于 magazine,创始人路意希望它写出来的文章让人有读杂志的感觉。
“网络时代的阅读太不讲究了,人们把字仅仅看做是信息。印刷时代不是这样,排版本身就是一种美。段落、留白、字体、间距,所有这些都体现一种韵律美”,路意说。他希望把纸质印刷的美感在手机上复现,于是便有了 Zine。
排版就是整体的均衡
Zine 的设计团队非常推崇日本平面设计师伊达千代的理念。伊达千代的设计讲究整体均衡,各个版面元素的组合如果得当,会产生稳定和谐之美。
Zine 能够得到豌豆荚设计奖,也正是因为他们在字号、字体、间距和色彩四个方面都围绕“均衡”做了用心的优化。
1. 字号:16 号字体易读性更强
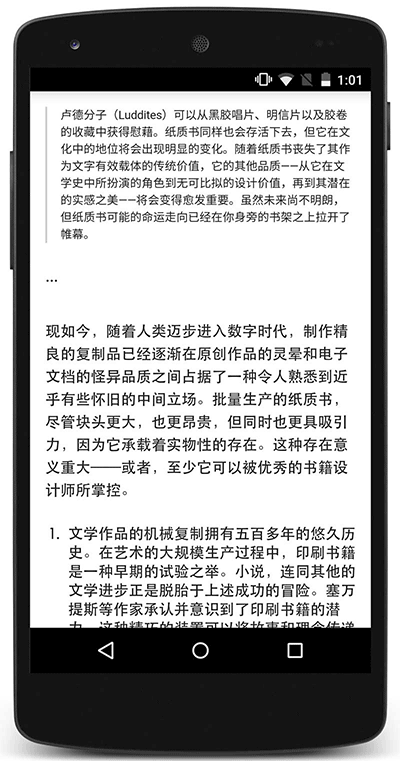
Zine 正文的默认字号是 16 号,在手机 Retina 屏幕已经普及的情况下,选用稍大的字体用户读起来不会太吃力。
Zine 提供的字号最小是 10 号,最大是 32 号。10 号字体是适合给图片做注释的最小字体,32 号字可以为文章提供更醒目的标题,再大或再小,在手机屏幕上都不太实用,要么看不清,要么一行只有三五个字。

2. 字体:从常规字库里选择字体
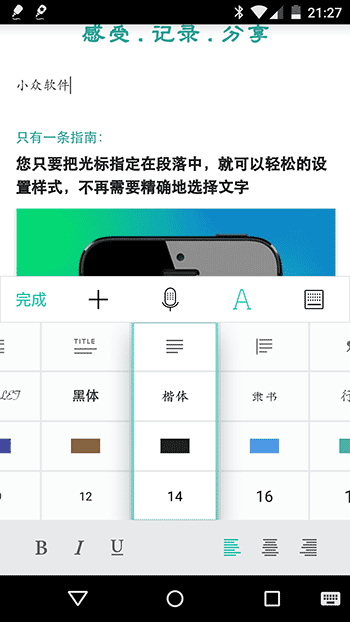
从整体的均衡和易用性角度考虑,Zine 提供了 12 种字体。这些字体来自常规的字库,诸如黑体、楷体、宋体等等,而“造字工房”那种太过艺术性的字体会打破版式的均衡。

3. 间距:用 1.12 倍的文字间距强化整体性
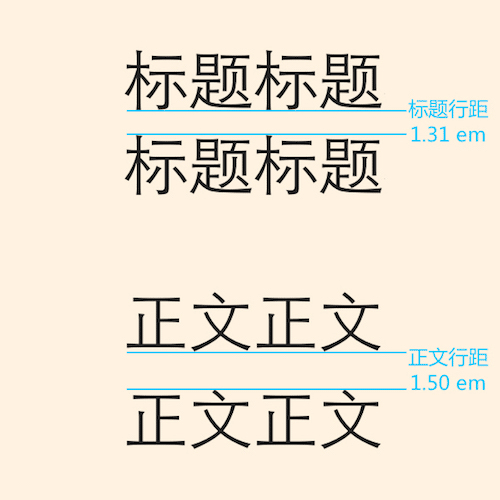
考虑到整体版式的均衡,Zine 在间距方面做了许多打磨。标题的行高为 1.31em,小于正文的 1.5em ,因为如果标题断行,需要更紧凑的表现。

另外,正文的段间距是文字的 1.12 倍,比 2 倍间距的普遍做法要小很多。路意这样做是为了让写诗有更好的体验,太大的段间距会破坏诗句间的整体性。
4. 色彩:低饱和度的颜色保持沉稳
Zine 为文字提供了 12 种颜色,为了使彩色文字不破坏整体的协调,设计团队调低了所有颜色的饱和度。这样即使文章中运用了彩色的文字也不至于让读者有强烈的冲击感,能够保持沉稳安宁的印象。
Zine 可以算作一款专注于排版的云笔记应用,光标在那一段,就可以单独排版哪一段,对于小屏幕的手机来说非常好用

相关链接: http://wdj.im/82
![WANNA NAILS - 用 AR 来「美甲」选择指甲油的颜色 [iPhone/Android] 8 WANNA NAILS - 用 AR 来「美甲」选择指甲油的颜色 [iPhone/Android] 8](https://www.appinn.com/wp-content/uploads/wanna-nails-manicure-try-on-0001.jpgo_-115x115.jpg)
![MIUI 惊艳锁屏样式5款[Android] 9 MIUI 惊艳锁屏样式5款[Android] 9](https://www.appinn.com/wp-content/uploads/Dreamlock-115x115.png)


看起来还是蛮NB的啊
体积太大了。
怎么跟app solution一样啊
有没有PC段的排版软件?